
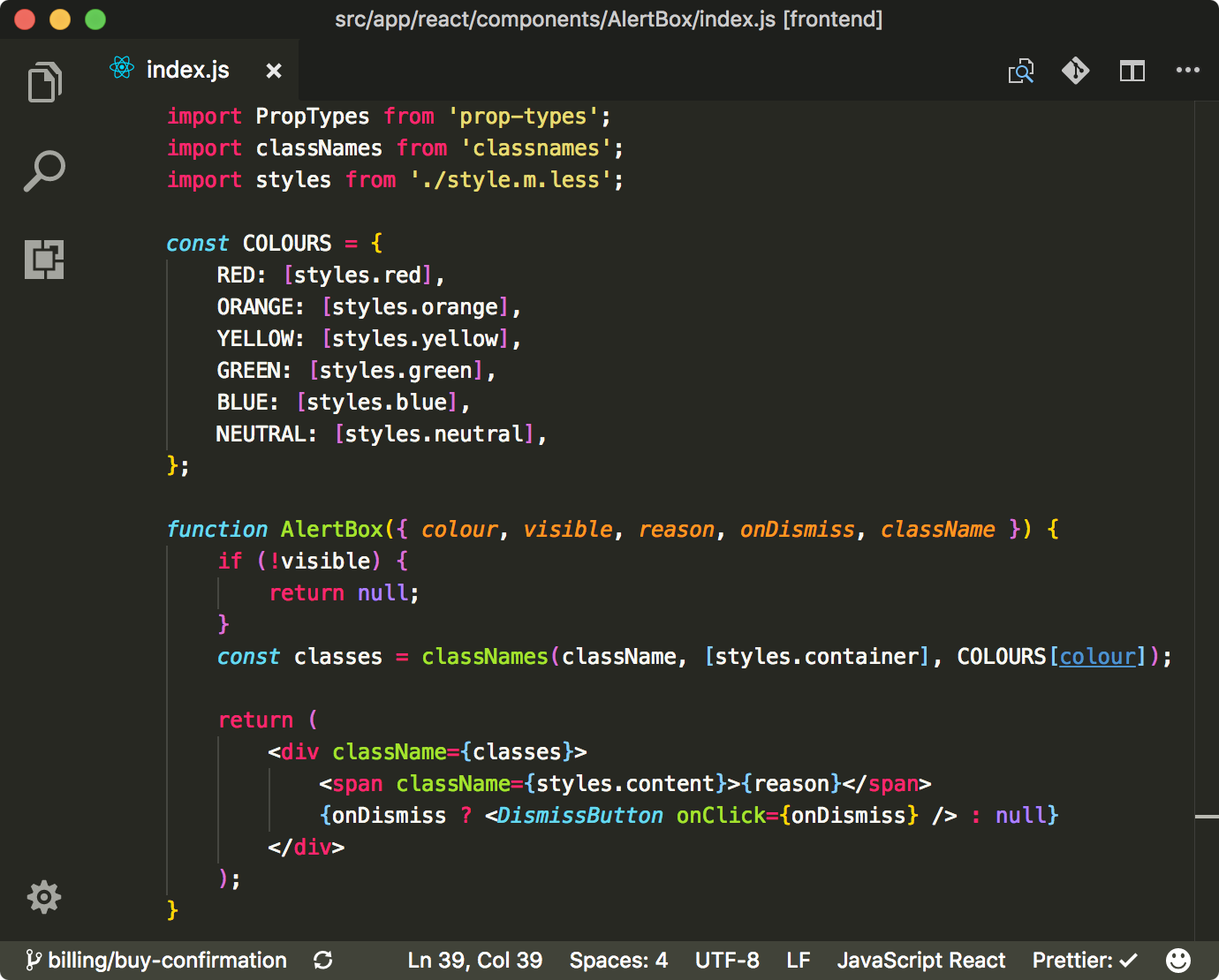
So, this is a pretty impressive editor in the basic configuration. I just wanted to demonstrate the effect by changing the background color. Yes, I know that I am graphically challenged.

ADOBE BRACKETS MAC UPDATE
The result is shown below (and the update in the browser was immediate). The biggest issue I have with tools like Firebug is when I make several changes and then can’t save my work and have to remember what I did. But, one can then change the CSS (using the quick edit feature while working in the HTML document) and immediately observe the effect in the resulting page. Ok, I can do the same with developer tools (or Firebug in Firefox). The arrow (on the left) indicates the line of HTML I am examining the other (arrow on the right) shows the highlighted view in the browser. Note the screen capture below (Brackets is open on the left and Chrome on the right). You can then edit your HTML and CSS and observe the effect immediately in the Chrome browser (at the present time, only Chrome is supported). You may also receive a message that you need to restart Chrome to enable remote debugging (Brackets will do this for you). The first time you select it, you are informed that it will only work in Chrome. The Live Preview icon is in the upper right of the interface. In the example below, I selected the element and then immediately saw the associated CSS (which I could edit).

When working on a HTML file, one can use Ctrl+e (or Cmd+e) to quickly see/ edit the CSS associated with the given element. Select the file, click on it and it is immediately open for editing. In the screen capture below, you can see many of the files in this project. You may need to click on the image to enlarge it.Ī couple of enhancements I really like are the shortcuts to quickly jump to any file Ctrl+Shift+o (or Cmd+Shift+o). The arrow on the right points to the Live Preview icon (and some extra extensions). Underneath is a list of all the files in the project. The arrow on the left points to the most recent files you have accessed. If you examine the interface (below), you will note that it is rather minimal. No more having to save a file > refresh your browser > realize you made a mistake in your CSS > return to the editor > make more changes > save the file again > refresh your browser and repeat (for me many times). You make a change to the CSS and see the effect in the Chrome browser as soon as the change has completed. I think the most impressive part of this tool is the ability to see a live preview of your changes. Being able to modify the editor with just knowledge of HTML, CSS, and JavaScript makes this tool very extensible. Therefore, you can create your own extensions and include them in the tool. As I mentioned in my previous post, one very interesting aspect of this tool is that it is written in HTML, CSS, and JavaScript.
ADOBE BRACKETS MAC INSTALL
dmg file to install in your Applications folder.

msi file to install Brackets if you are using a Mac, you will see a.
ADOBE BRACKETS MAC DOWNLOAD
If you are using Windows, you will be able to download a. You can obtain the Adobe Brackets tool at no charge (it is open source) from.

Many thanks to Ray Camden for recently providing a webinar on Brackets (which provided the impetus for this overview). I am now working with Sprint 20 and think it is about time to review the tool again. Last July, I examined the Adobe Brackets tool (for editing HTML, CSS, and JavaScript files).


 0 kommentar(er)
0 kommentar(er)
